Вступление
Кроха сын к отцу пришел
И спросила Кроха:
— Пап, а сайты хорошо?
— Да, сынок, неплохо!
— Ну а как его создать?
— Ууу, ну это сынок сложно...
— А если время посчитать?
— Иди сыночек лучше спать. Это невозможно.
— Ну папа, папа дай мне один шанс!
— Нет проблем, сыночек.
И минут так через пять
Сайт был создан мощный.
— Ты меня-то не дури, —
Отец ответил сыну.
— Пап, но это правда мой, не вру!
— Щас, я тебе двину!
— Папа, папа, подожди...
— Где мой ремень, Мамаша?!
Сынок заплакал тихо,
Отец это услышал:
— Ну что ты разревелся-то?
Я же шучу, не видно?
Сынок не улыбнулся,
А папа тихо вышел...
А дальше было как обычно:
Родился новый блоггер.
Для папы было непривычно,
А сыну было пофиг.
— Теперь ты вышел в люди! —
Отец признался крохе.
Будешь сам теперь решать,
Что хорошо, что плохо.
© Автор строк - Олег Зубцов.
Из моего небольшого стишка, вы поняли, что создать сайт за 5 минут действительно можно и это хорошо! 🙂
«Но, зачем ты тогда обучал меня всяким HTML и CSS, если я мог создать сайт за 5 минут бесплатно сам?» — спросит читатель.
Поверь, мой дорогой друг, тебе это не помешает. Я решил обучить сначала основам, потому что все, кто приступает к изучению книг или видеокурсов, не ставят перед собой цель — «очень быстро»! Те, кому действительно срочно нужен сайт, либо заказывают его, либо находят сервисы по созданию сайтов бесплатно сами. Об одном из этих сервисов, мы сегодня и поговорим. Знания из видеокурсов по HTML, CSS и Размещению сайта в интернете вам очень помогут при работе с этим сервисом. Впрочем, вы и сами в этом убедитесь.
Встречайте, бесплатный конструктор сайтов -
Регистрация на сайте uCoz.ru
Первым делом заходим на сам сайт. Вот как он выглядит:
Жмем на большую зеленую кнопку «Создать сайт».
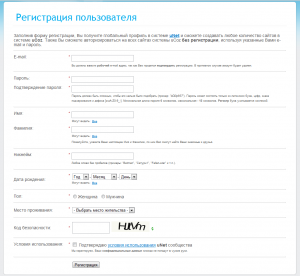
Попадаем на страницу регистрации uNet-профиля, который позволит вам создавать неограниченное число сайтов в системе uCoz. Помимо этого, с помощью данного uNet-профиля вы сможете авторизоваться на всех сайтах, созданных в системе uCoz. А сайтов, созданных в системе uCoz уже более миллиона.
Заполняем все регистрационные поля и внизу ставим галочку, соглашаясь с условиями использования системы uCoz.
После этого появится сообщение с просьбой подтвердить e-mail адрес, который вы ввели при регистрации.
Для подтверждения e-mail адреса, заходите собственно в свой e-mail адрес и ищите письмо от uCoz. В нем будет находиться ссылка, перейдя по которой вы подтвердите свой e-mail адрес.
Авторизация в системе uNet.com
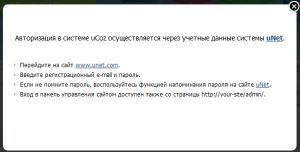
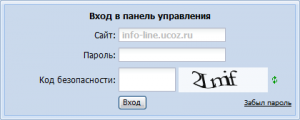
Если вы перейдете на сайт uCoz.ru и нажмете кнопочку «Вход» в главном меню, то у вас выскачит такое окошко:
Оказывается, что осуществлять вход нужно через сайт uNet.com
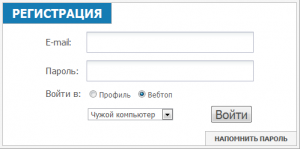
Переходим на этот сайт и видим следующее окно:
После ввода e-mail адреса и пароля, указанных при регистрациии, у нас есть выбор, куда же нам войти — в «Профиль» или «Вебтоп». Оставляем Вебтоп, в выпадающем списке ниже выбираем с какого компьютера вы осуществляете вход и жмем кнопку «Войти».
Вебтоп системы uNet
Попадаем в какую-то очень красиво оформленную «операционную систему» в браузере.
Здесь у вас может выпасть окошко о вводе пароля для профиля. Если оно у вас не выпадает, то заходим и создаем пароль самостоятельно.

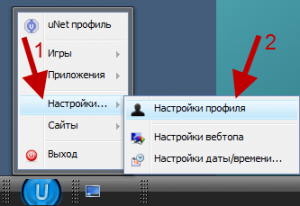
Похоже на ОС Windows, верно?) Открываем Настройки → Настройки профиля.
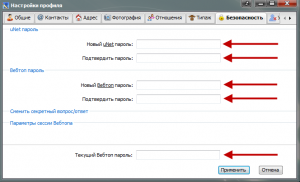
У вас откроется окно настройки профиля с различными вкладками. Ищем вкладку «безопасность» и переходим в нее. Создаем uNet пароль. Создание нового Вебтоп пароля — по желанию. Не забудьте, перед нажатием кнопки «применить», ввести свой текущий Вебтоп пароль, с помощью которого вы зашли в Вебтоп.
Создание сайта
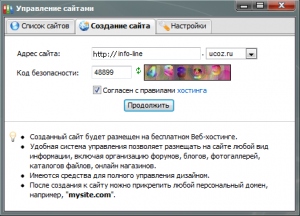
После этого на рабочем столе конструктора сайтов ищете иконку «Создание сайта». После нажатия на нее, у вас появится окно «Управление сайтами» с открытой вкладкой «Создание сайта». Вводим нужные данные (адрес сайта и код безопасности), ставим галочку и жмем кнопку «продолжить».
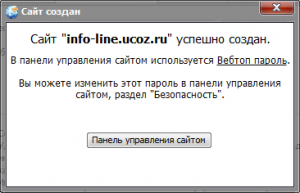
Домен уже создан. Об этом нам сообщают в новом окне.
В панели управления сайтом используется Вебтоп пароль, который мы уже знаем, как изменить при случае. Жмем кнопку «Панель управления сайтом». У нас открывается новая вкладка в браузере.
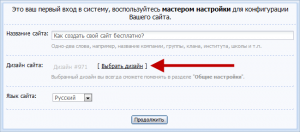
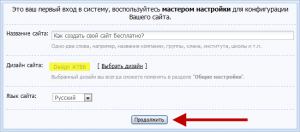
Мы обращаем внимание только на окно, которое находится по центру экрана.
Вводим название сайта, язык сайта и переходим к выбору дизайна:
Шаблонов тут «мама не горюй», я остановился на шаблоне №786. После выбора нужного шаблона, жмем кнопку «продолжить».
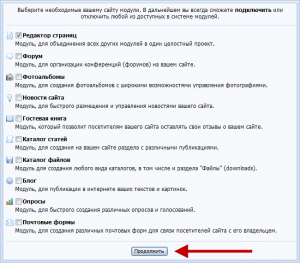
Выбираем нужные модули для сайта и жмем «продолжить».
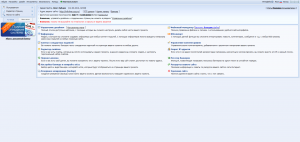
Мы попадаем в Административную Панель Управления сайтом, с которой вам предстоит чуть позже разобраться самим, пока я не запишу видеокурс по этой теме. Но не бойтесь — там нет ничего сложного для человека, который прошел огонь, воду и медные трубы... Ой, всмысле мои видеокурсы по HTML, CSS и размещению сайта в интернете 🙂
Ну а пока, мы можем посмотреть созданный нами сайт за 5 минут бесплатно.
Смотрим сайт в качестве администратора:
Смотрим сайт в качестве гостя:
Вот в принципе и все 🙂
Зайти в панель управления вы можете по адресу: http://ваш_сайт.ucoz.ru/admin
Вводите пароль и капчу (символы с изображения), нажимаете «Вход».
После этого, вы попадете в админку своего сайта в системе uCoz.
Если вам интересен данный конструктор сайтов, то не пожалейте времени, чтобы изучить его подробнее самостоятельно. Я заметил, что некоторые пользователи моего сайта, уже пользуются uCoz. Теперь и вы можете создать свой сайт за 5 минут бесплатно.

 Твитнуть об этом видео
Твитнуть об этом видео Поделиться на Facebook
Поделиться на Facebook Поделиться по E-mail
Поделиться по E-mail

























Я эту систему знаю давно. Вот начал разрабатывать сайт с братом. Сылка -->
Эта система хороша тем, что за хостинг платить не надо)
конечно видео уроки
1. На видео уроках повторяеш все за тобой и не будет много вопросов
а скрины я думаю что хуже и тебе ведь нужно делать скрины на кождном етапе получиться много скринов
На мою мисль лучше видео уроки.
Здесь можно создать сайт бесплатно. удобный, быстрый и бесплатный конструктор сайтов 8)
стих супер!!!! привет, молодца!!!
спасибо)
Тут без вопросов — ВИДЕОУРОК ЛУЧШЕ! ведь ты прилагаешь текст урока всегда, так что текст почитать можно и так, а вот следовать ходу изложения и пошагово выполнять действия лучше по видео. Тем более так легче для восприятия и нагляднее гораздо. Вообще тема создания и программирования сайтов не так уж и проста для начинающих, а мне удалось за тобой пройти видеоуроки за несколько дней и это было гооораздо проще, чем сидеть с учебниками. *THUMBS UP* Так что, Олег, спасибо тебе большое за твои старания, пусть вдохновение и энергия всегда не покидают тебя! До встречи в новых ВИДЕОУРОКАХ! 😉
Спасибо за пожелания) Обязательно еще встретимся)
Олег ты лучше PHP уроки уже выкладывай или 2-ю статью по «размещению сайта» и продолжай!!!!Я надеюсь на тебя!!!!!!! =)
Голос в пользу уроков по размещению сайта (как это правильно сделать)! Ждем)))
В яндекс-народ у меня бесплатный сайт уже есть, надо и этот попробовать :).
Согласен. На мой взгляд Ucoz будет получше 🙂
Спасибо большое за сайт и обучение!
Мне приятнее работать с таким вот стилем статей, посмотрел — сделал. А видеоуроки... Сложновато пока.))))))))))))))
Такие уроки планируются в будущем) Их буду вести не я) А пока попробуйте видеоформат, он не так сложен, просто нажимайте периодически паузу и повторяйте действия 🙂
Олег здравствуй!У меня вопрос а как можно на свой сайт подключить всё русское онлайн-телевидения?заранее спасибо за ответ.
Не совсем понятно, что именно Вы хотите получить. Встраивать обычные видео можно через следующий html-код:
Если Вы хотите, чтобы у Вас на сайте находилась часть другого сайта, Вам поможет тег html:
iframe(встроенный фрейм).Чтобы встроить какой-либо онлайн-плеер с другого сайта (что в принципе, как я понял Вы и хотите), Вам достаточно посмотреть html-код данного плеера и скопировать его себе. Но чаще, даже сами владельцы данного плеера предлагают в нем код для вставки плеера на свой сайт.
Интересно, а можно чтобы статьи высвечивались просто обычным текстом, как на сайтах, а не как в текстовом редакторе? Или здесь уже ничего не сделаешь?
Не понял, что Вы имеете ввиду. Прошу описать проблему подробнее.
Если у Вас отображается в статье html-код, это означает что Вы написали этот код в визуальном редакторе, поэтому он отобразился на странице.